こんにちは、寒がりなのにダウンジャケットがあんまり好きじゃないMisucciです!
何だかジャミラ(ウルトラ怪獣)みたいなシルエットになってしまうんです。。笑
それでも、どうしても寒いときは迷わず着てます!
風邪ひく前に防寒対策はしっかりしましょう。
さて、今回はコーディングやウェブのことは置いておいて、デザインに関する記事を数回にわたって書いていきたいと思います。
アートではありません、デザインです。
今回は第一回目。まずは基本のルールから。
「ノンデザイナーズ…」でピンときた方の出口はコチラです。笑
バラバラの要素を揃える!

人は無意識のうちに何の規則もなく配置されているものに不快な印象を持つことが多いようです。
極端な例でいうと、物が多くてゴチャゴチャしている部屋を見たときのようなものです。
「それがかえって落ち着く…」という少数派の方はこの項目をスルーしてください。汗

というわけで、まずは整列させてみました。
等間隔で配置し、上下の位置も揃えています。
たったこれだけで、何となく整っているように見えませんか?
大事なのは「とにかく要素を揃える」ということです。
では、次。
関連情報はまとめる!

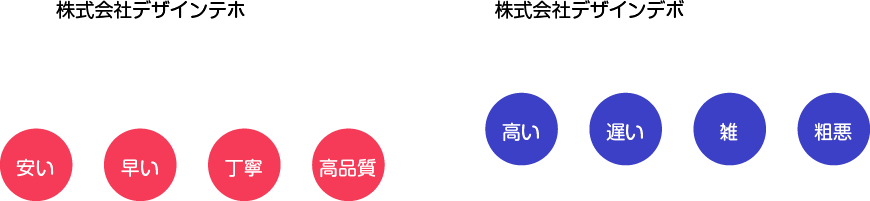
よくある(?)比較の図なのですが、内容を理解するのに「ん?」と考える瞬間がないでしょうか。
「いや、そんなことないぜっ」という方の脳の処理能力は非常に高いのでご安心ください。
今回のテーマは、わかりやすい資料をつくることにありますので、ここはこらえていただければ幸いです。

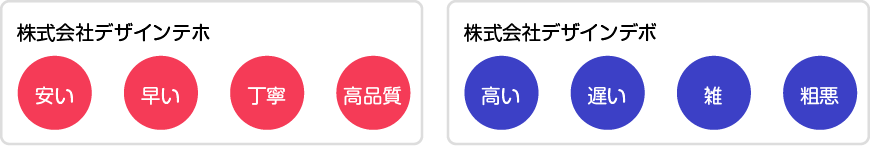
というわけで、ググっとまとめてみました。
「まだわかりづらいっ」と感じる人、あながち間違っていないです。笑
まずは第一歩と捉えていただければと思います。
ここで大事なのは「情報はなるべくまとめる」ということです。
では、次。
フォントは2~3までにする!

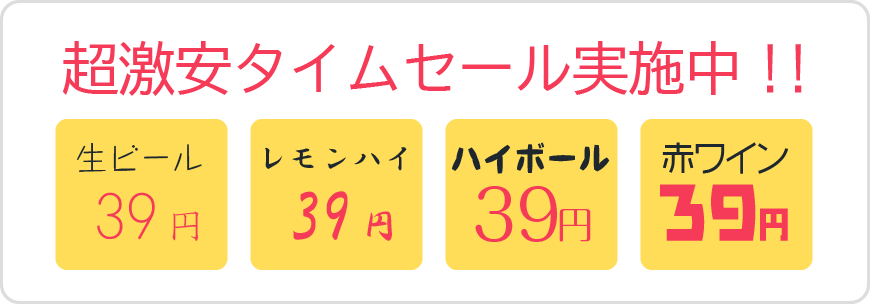
まずは上記をご覧ください。
これはこれで良いな…と思った方、正解です、笑
というより、正解が無いのがデザインです。
こんなことを言ったら元も子も無いですが…汗
「デザイン」を意識しない方がよくやってしまうことなのですが、フォントをあれこれ選びすぎてしまう症状です。
仮に「フォントの過剰摂取」と呼びましょう。
なんでも「多ければ素敵っ」というわけではないということです。

というわけで、フォントを2つまでに絞ってみました。
「さっきの方が面白かった…」という方、正解です、笑
ただし、面白いものを作るのではなくて、「わかりやすいもの」を作るのが今回のテーマですので、面白いものを作りたい方はここから自由に検索してください。
今回はここまで。
最後に今回のポイントをまとめると…
- とにかく要素を揃える!
- とにかく関連情報でまとめる!
- フォントは2~3個まで!
といった感じでしょうか。
たったこれだけで、いつも作っている資料が一段階レベルアップできることと思います。
あくまで見た目がです!
内容を作ることに関しても、あれこれルールがありますが、それはまた別の機会にします。
なかなか記事を書く間も少ないほど、バタバタしておりますが、2020年はもう少し定期的にブログに書けるよう社長にお願いしてみます。。
それでは、よいお年を。。







いいことやってこ