ご無沙汰しております。Misucciです!
半袖か長袖か…秋の装いに悩むこの頃。。
暑いと思ったら、室内はエアコンで肌寒かったり、肌寒いと思ったら汗がとめどない。
カバンにそっと羽織ものを忍ばせましょう、笑
というわけで、すっかりご無沙汰しております「デザインKnow-How」の第2回をお送りします。
この調子でいけば、書籍にまとめられるのはきっと…10年後でしょうか、笑
今回は「ビシっと要素」を揃える!ということに焦点をあててみたいと思います。
作ったデザインが何だか締まらない…

例えばこんなデザインを作ってみたとします。
よくある閉店セールの案内ですが、何だか締まらないですよね。。
あえて意図して各要素の配置を決めているならまだしも、あんまり考えずに適当に並べてみました、はキレイにデザインするには御法度。
文字とか画像の加工を頑張るのと同じくらい、各要素の配置にもこだわってみましょう。
カドを揃える!

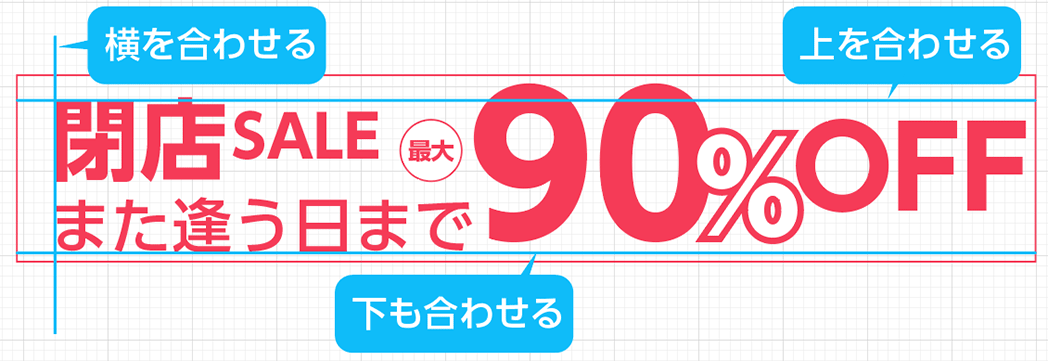
じゃあ具体的にどうしたらいいの?ということですが、前回さらっと説明した「バラバラの要素を揃える!」を実践してみます。
そのうえで今回は要素と要素に見えない線を引いてわかりやすく考えてみます。
イラストレーターのソフトでは「ガイド」をひいてみる…と言ったほうがいいでしょうか。
縦横をビシっと揃えることがとにかく大事!

なんということでしょう!
匠の技(?)でバラバラで締まりのなかったデザインが何となくスッキリして見えるようになりました。
これで従業員もきっと安心して閉店することができそうです。
何だかつまらないデザインだと思う方…間違いではないです!
いわゆる無難な感じに納まることが大事なんです、今回は。
もう一度、カドを揃える!

それでは、ここでおさらい。
よくある新店オープンの案内をご用意いたしました。笑
何ともふわっとしたデザインですが、カドを揃えると…

なんということでしょう!
匠の技(?)でこちらもスッキリ見えるようになりました。
これで従業員も安心してオープンできることでしょう。
オーナーの怪しげな笑顔が浮かんでくるようです。笑
配置に迷ったらとにかく揃えてみる!
掲載する内容が決まったら、どうやってデザインしよう…と考えつつも、とりあえず要素を整列させてみることが、キレイなデザインの第一歩。
こんな感じでよくある閉店セールのデザインも、まずは要素を並べて⇒整列させて⇒装飾して…という順序で作ると、大幅な時短もできます!
迷ったらとにかく揃えてみる、今回はこれだけ覚えて帰っていただければ大丈夫です。
というわけで、サクサクっと第2回をお送りしました。
次回は、「全部目立たせたい!は、全部目立たない!」をお送りします。







いいことやってこ