
新人デザイナーのムラオカです。
上でゴロゴロ寝ているのはアシスタントのビバオカです。
冬、それは天高く人肥ゆる季節。
ケーキにターキー、おせちや雑煮。重いものラッシュ。
そのあとやってくる、女と男を悩ますチョコレートバトル・・・
バレンタインデーですね。
そんなわけで、今回はIllustratorを使ってチョコレートっぽい文字を作りましょう。
本物のチョコを作るより、とーっても簡単にできますよ。
お好きな言葉でどうぞ♪
①文字を描く

ころころしたかわいい文字を作ろうと思ったので、こんな感じのフォントを使ってみました!
テキストはアウトライン化しておきましょう。
文字はあまり複雑じゃないものがいいですよ。
作るのが大変だし、チョコっぽくなくなってしまいます。
カクカクだとなんだかリアリティに欠けるので

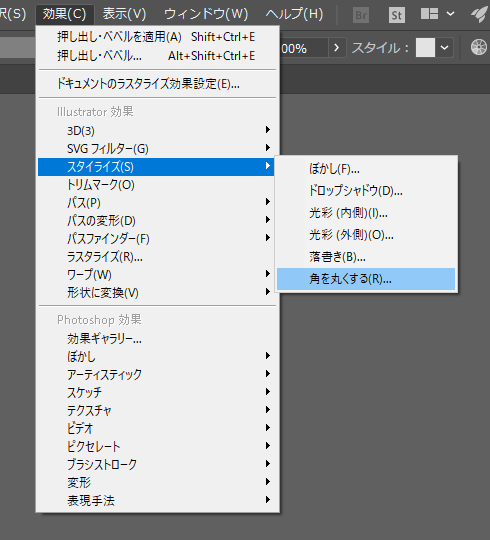
「スタイライズ」から「角を丸くする」を選び、少し丸っこくしてみましょう。
今回は、きもーち程度に角を丸くしました。
思いっきり丸くして、ころんころんさせても美味しそうだと思いますよ!

一般的なミルクチョコレートってこんな感じの色かな?
お好きなチョコの色で作ってみてくださいね。

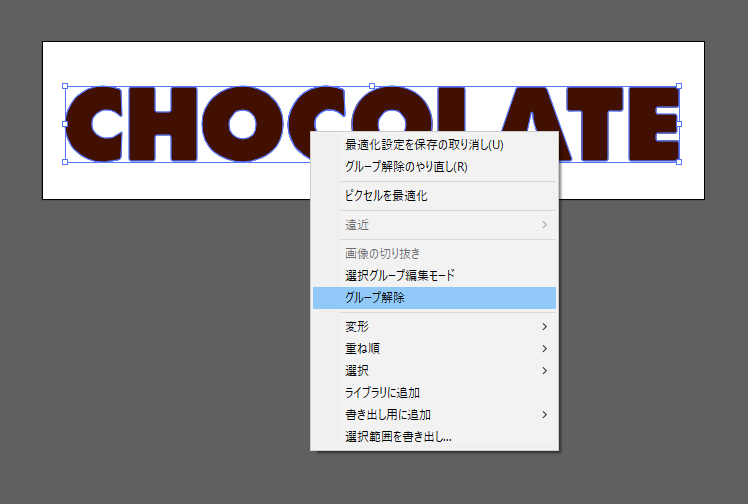
できた言葉を、一文字一文字バラバラにします。
右クリックから「グループ解除」を選択。
それではいよいよ、チョコ感出していきますよー!
②立体にする
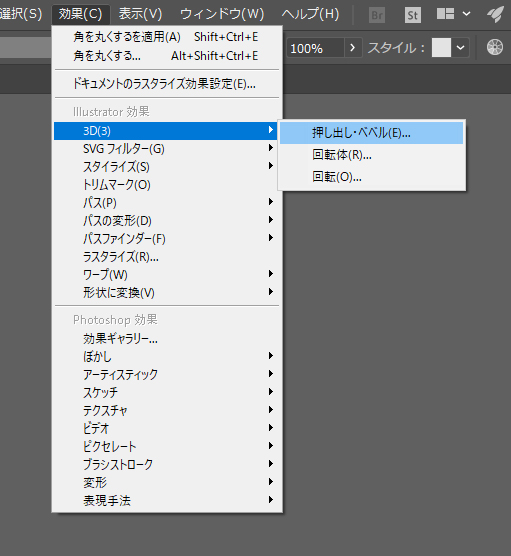
「効果」→「3D」→「押し出し・ベベル」

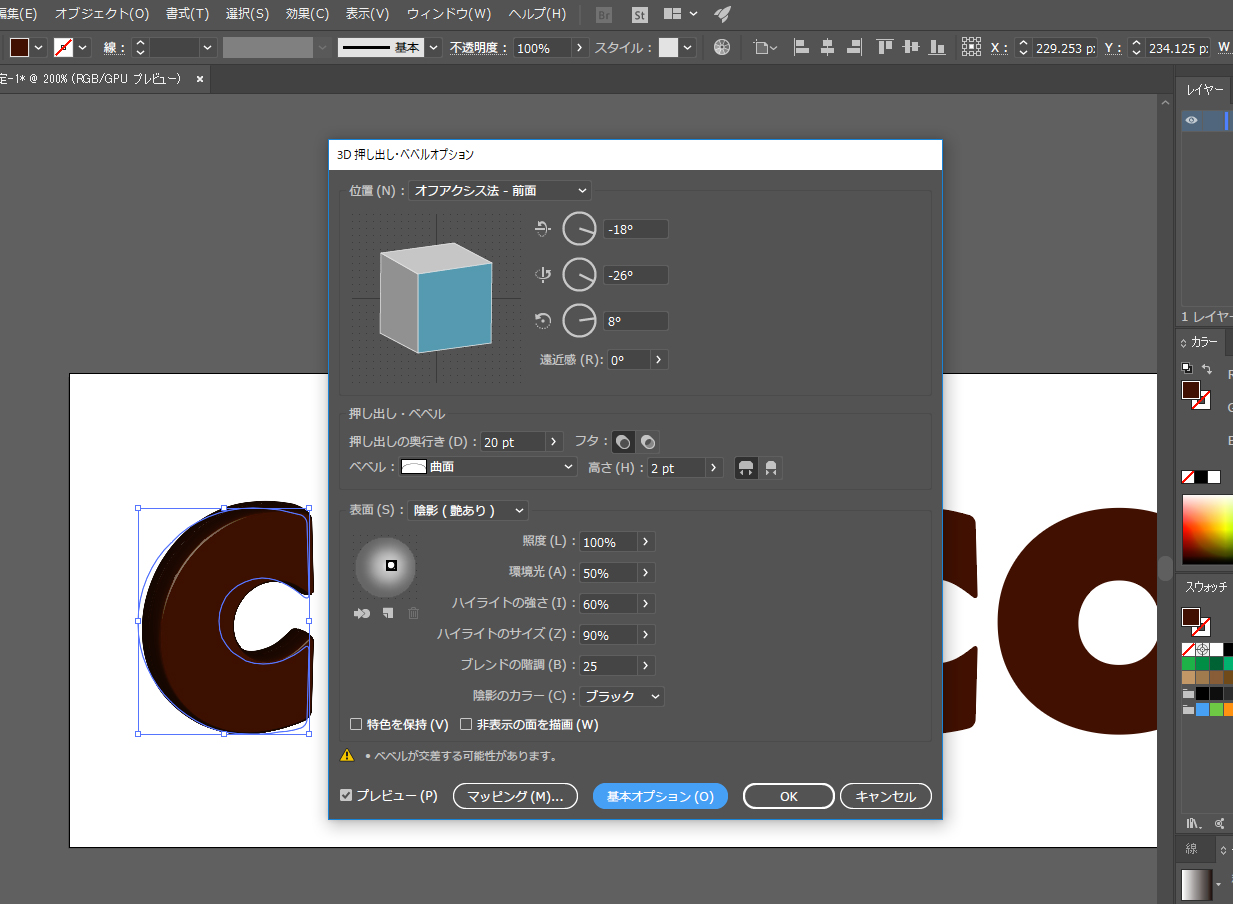
こんな感じのウィンドウが開きます。

左下の「プレビュー」にチェックをいれて様子をみながら、設定をいじっていきます。
※作りたい文字のサイズや形状にもよるので、画像の数字は参考程度にしてください。
・押し出しの奥行き:作りたいチョコレートの厚さ
・ベベル:曲面
・高さ:表面のモリっと具合
・表面:陰影(艶あり)
左上の立方体をマウスでぐりぐりすると、文字の向きを変えることができます。
③完成!

あっという間に、ぽてっとしたチョコ文字が完成しました!
文字以外にも、いろんな形のチョコレートを作ってみてください。

筆記体を使えば、チョコペンで描いたような表現もできますね!
それではまた。



いいことやってこ