平成生まれ、ノートの落書き歴は2*年。
新人デザイナーのムラオカです。
せっかくはじめましてなので、今後ブログを私と一緒に頑張ってくれるキャラクターを作ってみようと思います。
前書きは得意ではないので、早速本題!レッツゴー!
Illustratorでこれからお絵描き始めてみたいな~と思う方、難しいテクニックは一切必要ないのでぜひ挑戦してみてくださいね。
ラフを描く
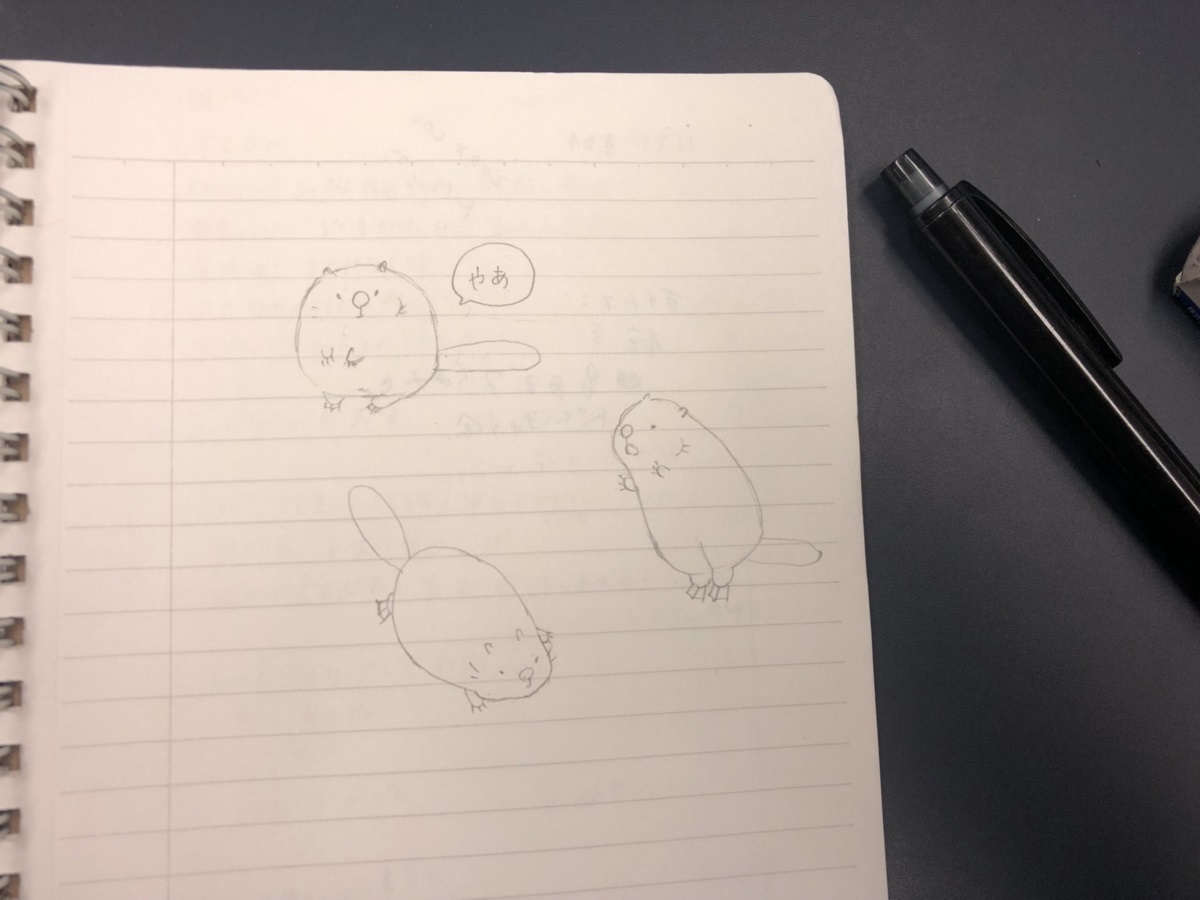
ノートに落書きレベルのラフを描いて、スマホでパシャリ。なんだこの生き物は・・・。

ビーバーのつもりです。笑
ホームページをつくる
↓
家(ホーム)を作る
↓
ビーバー
という安直さ。。。笑
でも、今後も使う予定なので簡単に描けるのがいいですよね。かわいいし!
線画をトレースする
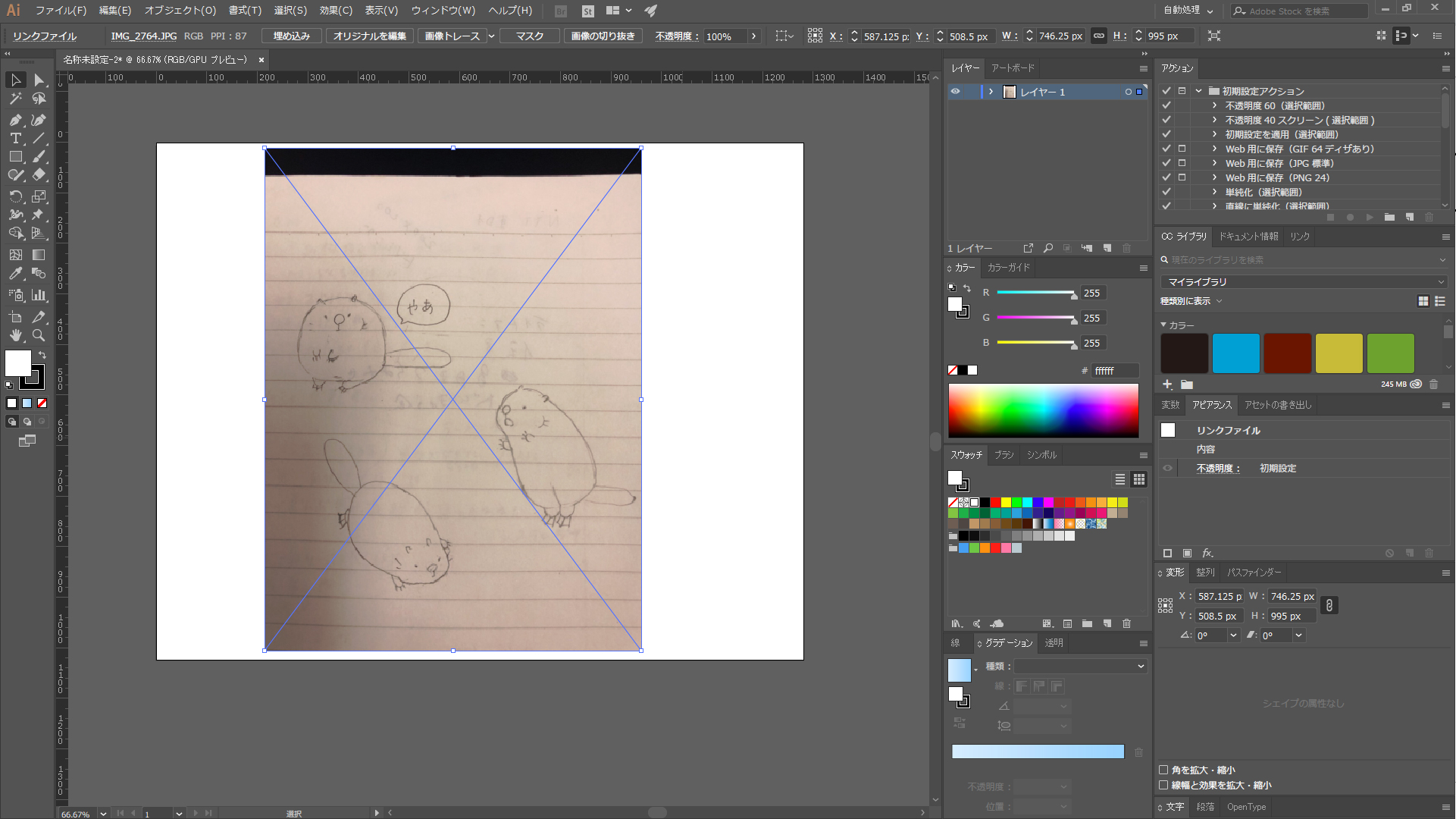
さて、ラフ画像をIllustratorで開きましょう。
きっちりしたイラスト描くならスキャナーを使いますが、そうじゃなかったらスマホのカメラで十分ですね。

新規作成→ドラッグ&ドロップで画像を置きます。
アートボードのサイズは適当で大丈夫です。
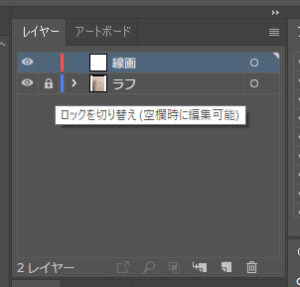
 線画用に新規レイヤーを追加し、ラフのレイヤーはロックしておきましょう。
線画用に新規レイヤーを追加し、ラフのレイヤーはロックしておきましょう。
レイヤーパネルが表示されないときはメニューのウィンドウ>レイヤーにチェックがあるか確認してみましょう。
レイヤーに限らず、「パネルが表示されてない!!???」というときは大抵「ウィンドウ」の中のチェックが外れてることが原因だったりします。
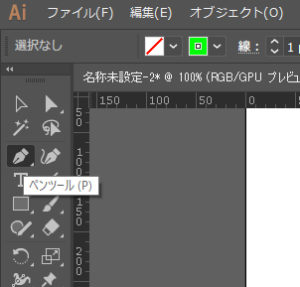
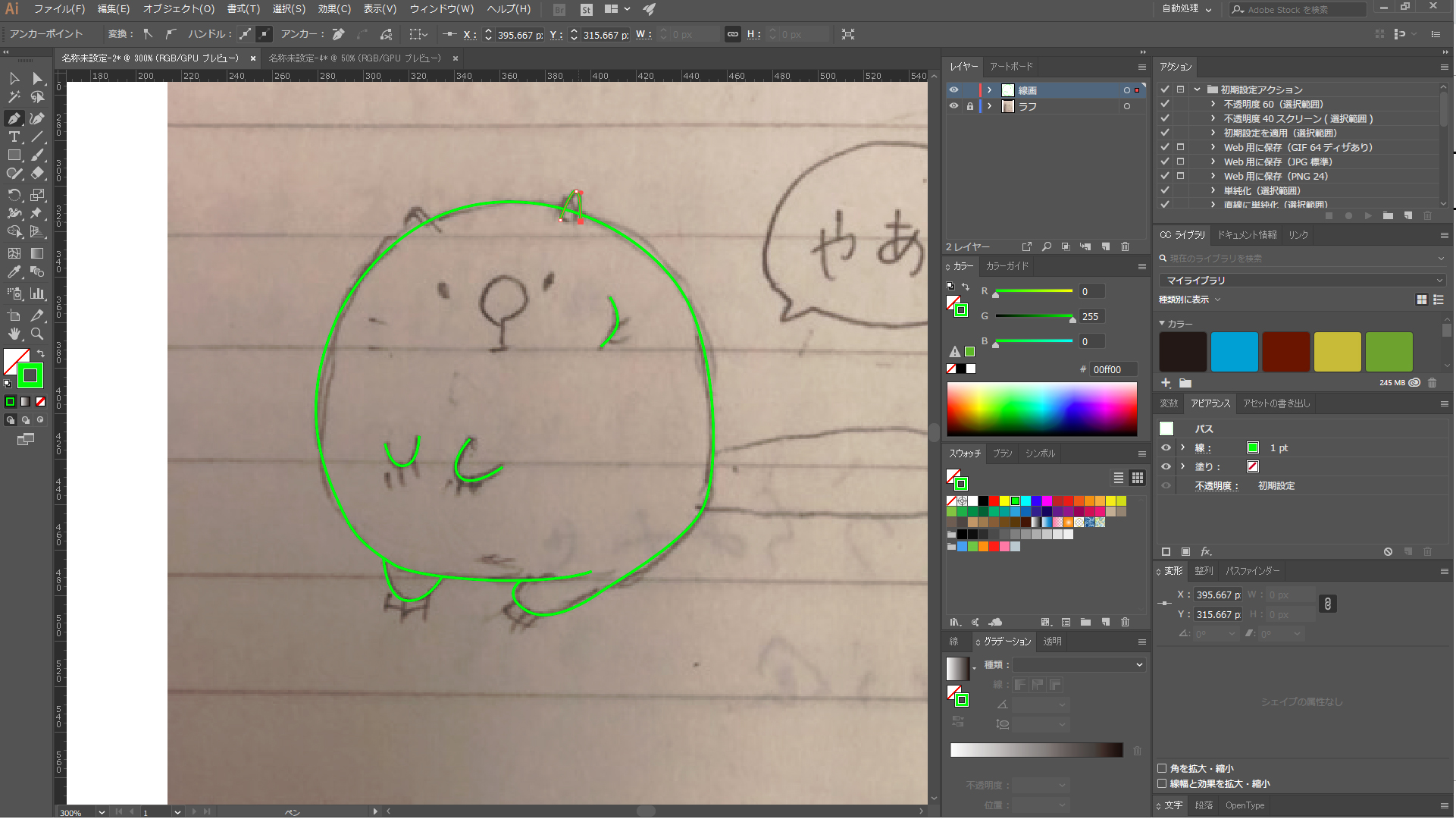
 ペンツール、色は適当に目立つ色を選択します。
ペンツール、色は適当に目立つ色を選択します。
ラフをトレースする方法で線画を描いていきます。
初めてIllustratorのペンツールを使ったときは「こんなんで絵が描けるかーい!」ってちょっと悩みました。
でも、やれば慣れますね。気づいたら使えるようになってました。
深く考えず細かいこと気にせず、どんどん進めちゃうのがいいのかもしれません。
「ペンツール 練習」で検索すると、ベジエ曲線初心者のためのページがいろいろでてきますよ。

おおざっぱでOK。
重なってしまってるところも気にせず、どんどん進めましょー。
コツらしいコツといえば、アンカーポイントが少ないほうがキレイに描けます!
ゆるいキャラクターなので多少粗いくらいがちょうどいいです。

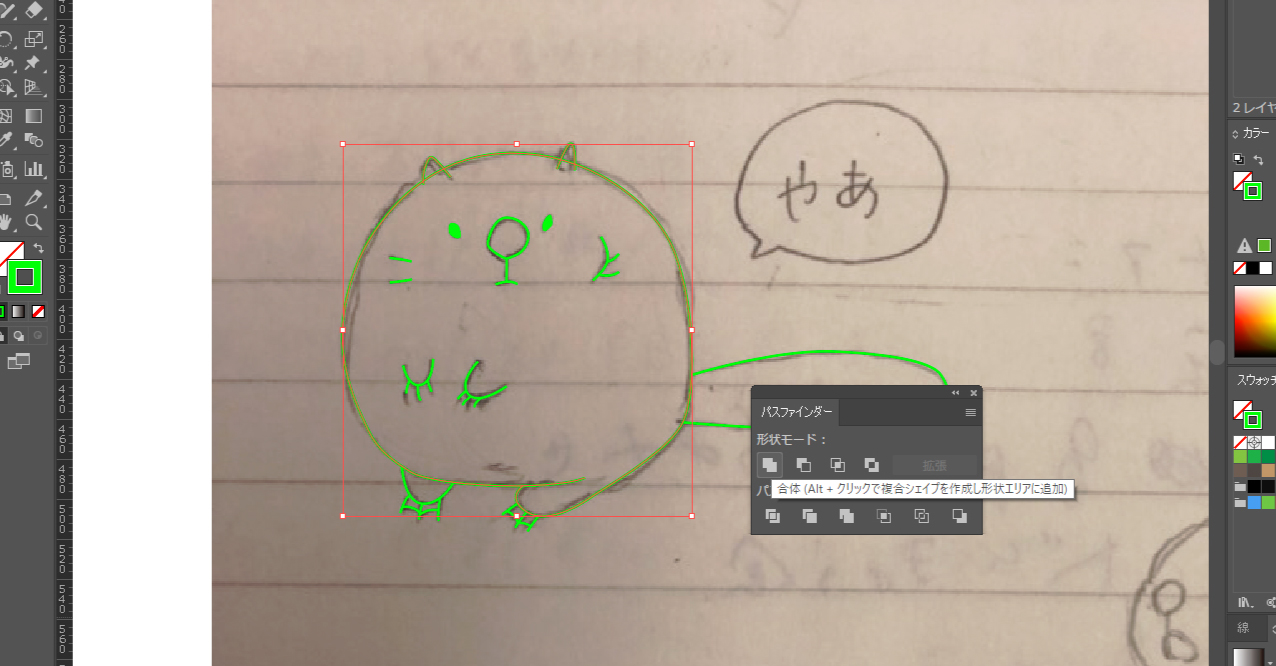
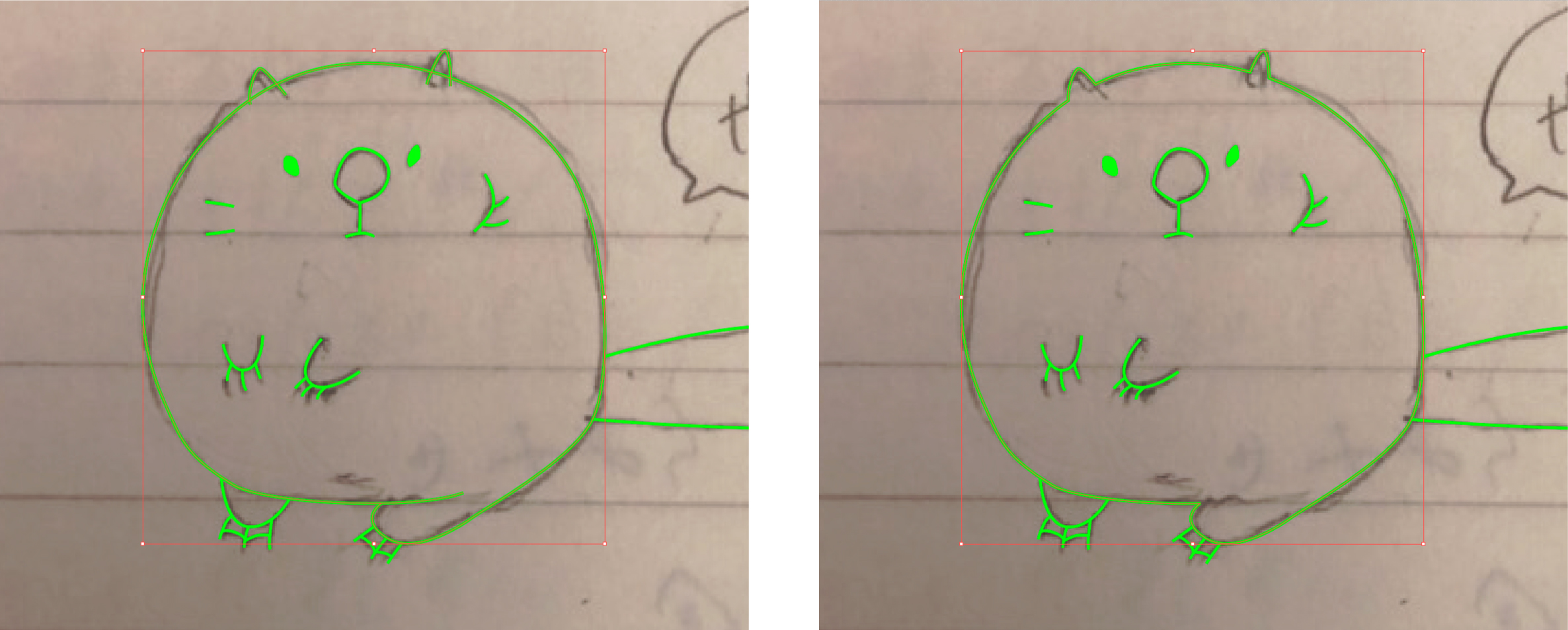
重なってしまっているパスを選んで、パスファインダーの「合体」!
耳や腿の部分がキレイになりました。

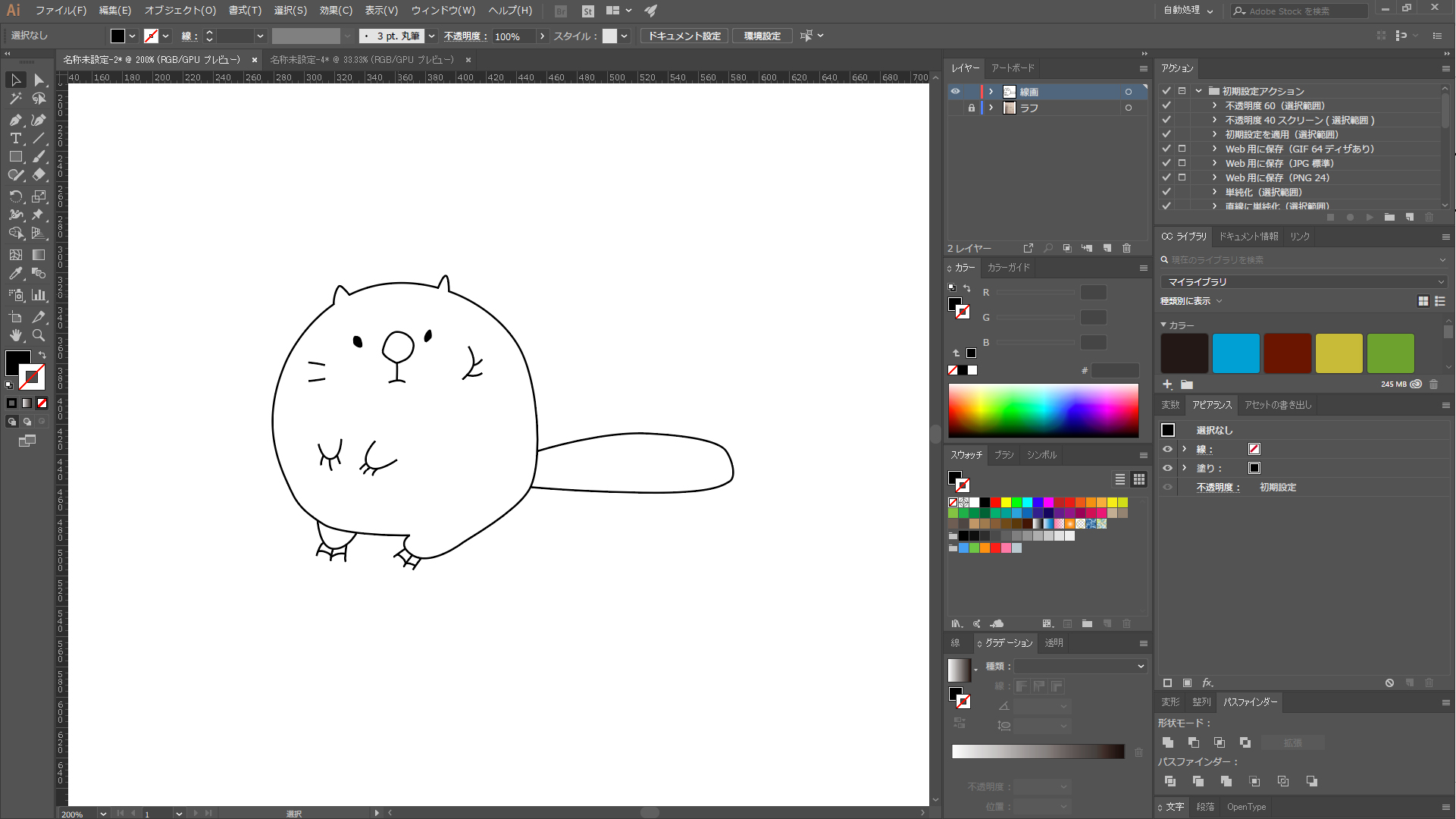
そんなこんなで一匹描けました。

無事、生まれました
色も付けてみました。
まるまると太ったビーバーさん、私の分身なので「ビバオカ」と名付けましょう。
これから、この子を連れてブログの更新がんばります。




いいことやってこ