食欲全開!
食べ物ネタばかりのムラオカです。

ふむ。ならば今日はさっぱりしたものにしましょうか。
お絵描きスキルがゼロでも、全然大丈夫ですよ。
illustratorのシェイプツールとパスファインダーを使って、おいしそうなミニトマトを描きましょう。
作ったミニトマトをわざわざ大量にコピーしなくても、塗りつぶしで好きなだけ散らすことができる「パターン」も作ります☆
ミニトマトの断面を描く
シェイプツールで簡単!トマトの描き方です。
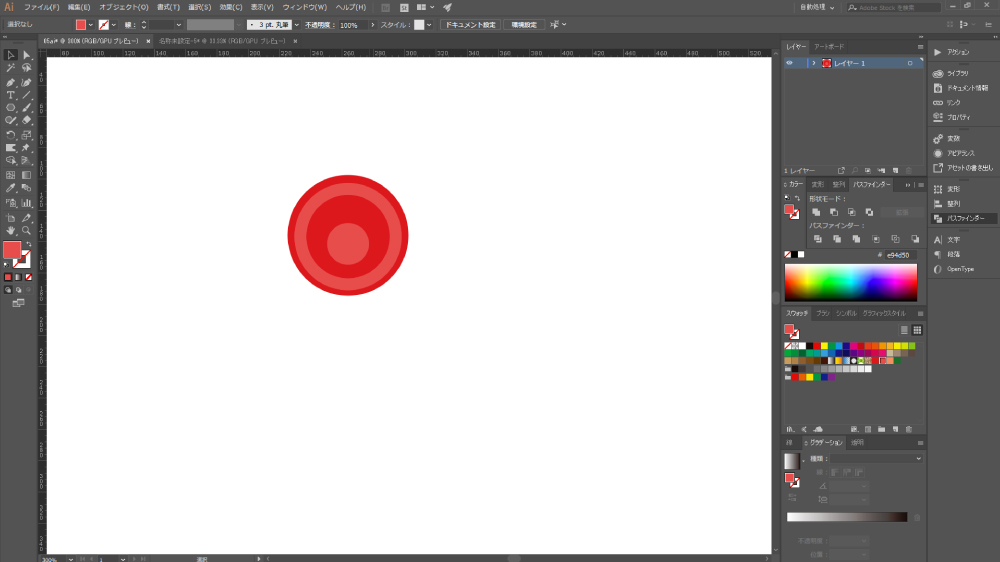
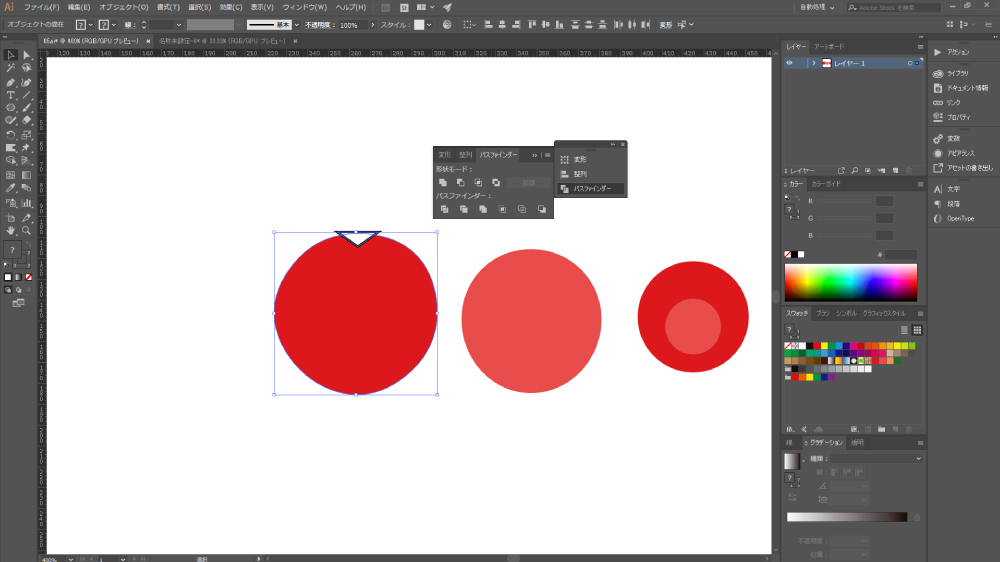
まずは丸を4つ作りましょう。

外側から皮、果肉、ゼリー状のプルプル部分、真ん中の芯?みたいな部分です。
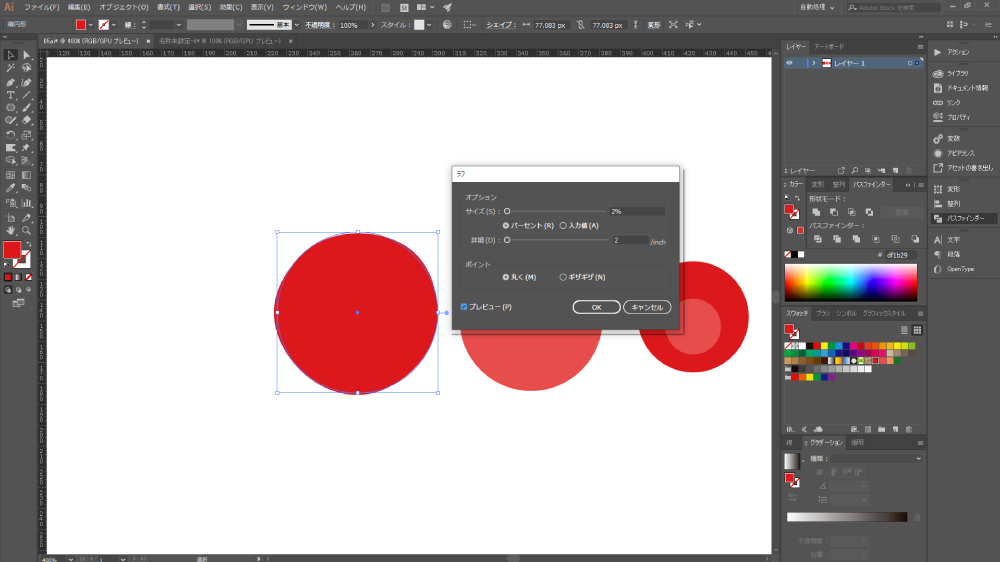
シェイプツールで作った円だと味気ないので、すこし形を歪ませましょう。
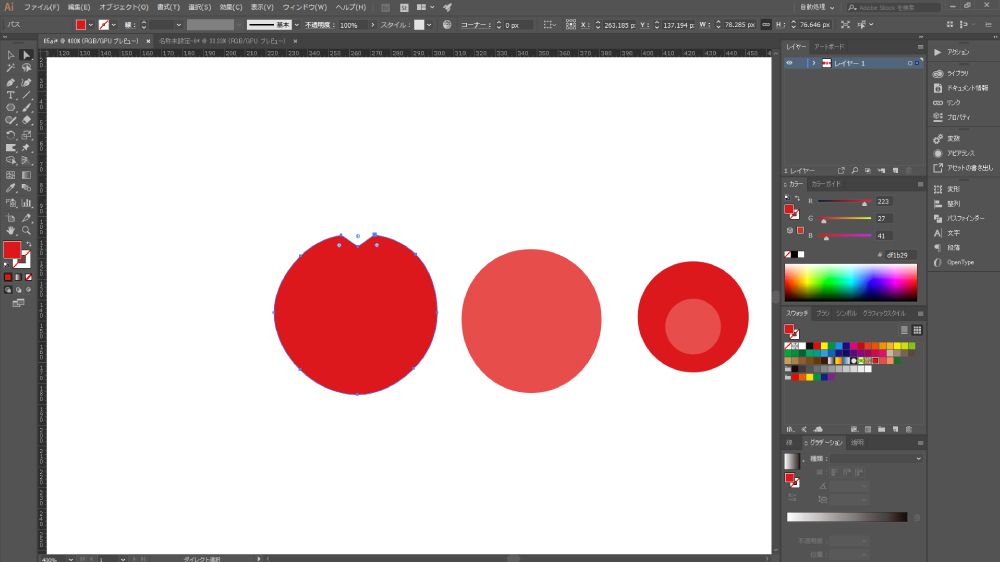
効果 → パスの変形 → ラフ
プレビューを見ながら調整します。

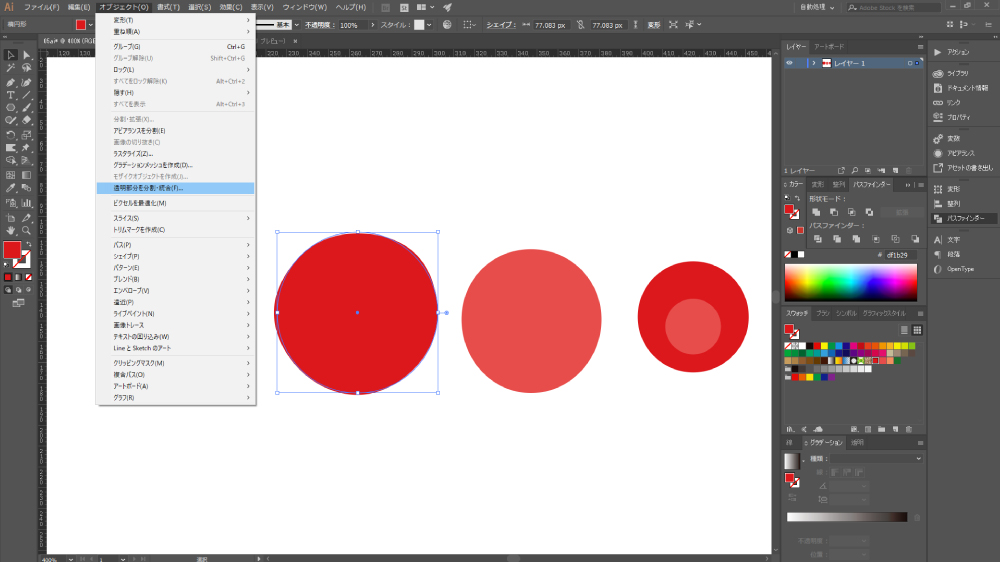
このあとこの図形を加工するため、オブジェクト → 透明部分を分割・統合 で形が変わらないようにしておきます。

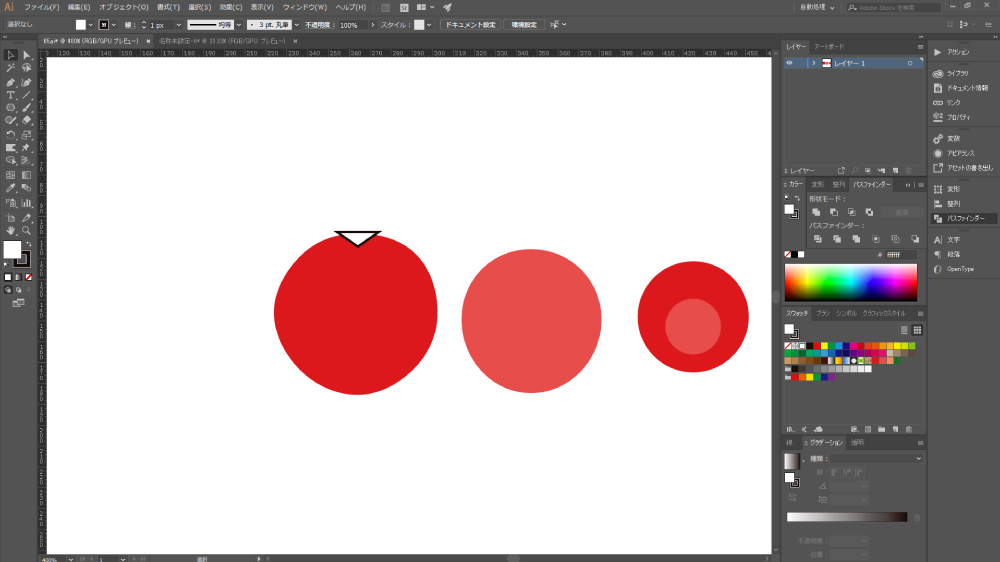
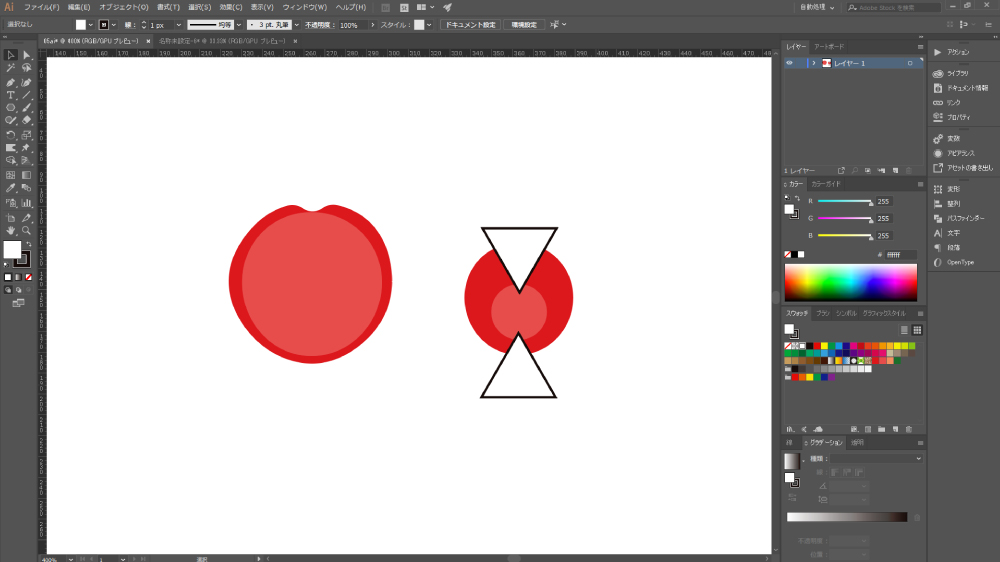
次に、ヘタが生えるところをくぼませます。
一番大きい丸の頭あたりに、ちょこんと小さい三角形を描きます。

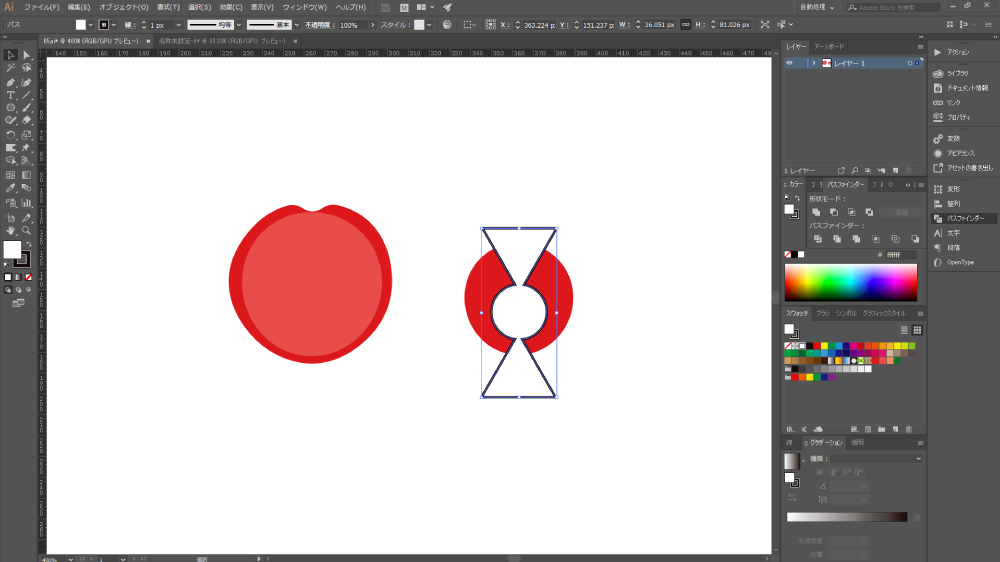
丸と三角の2つのパスを選択し、
パスファインダー → 前面オブジェクトで型抜き を選択します。

V字のくぼみができました。
ダイレクト選択ツールで、角を丸めます。
ちょっと見づらいかもしれませんが、角になっている部分に表示されている◎を動かすことで、角の丸さを調整できます。

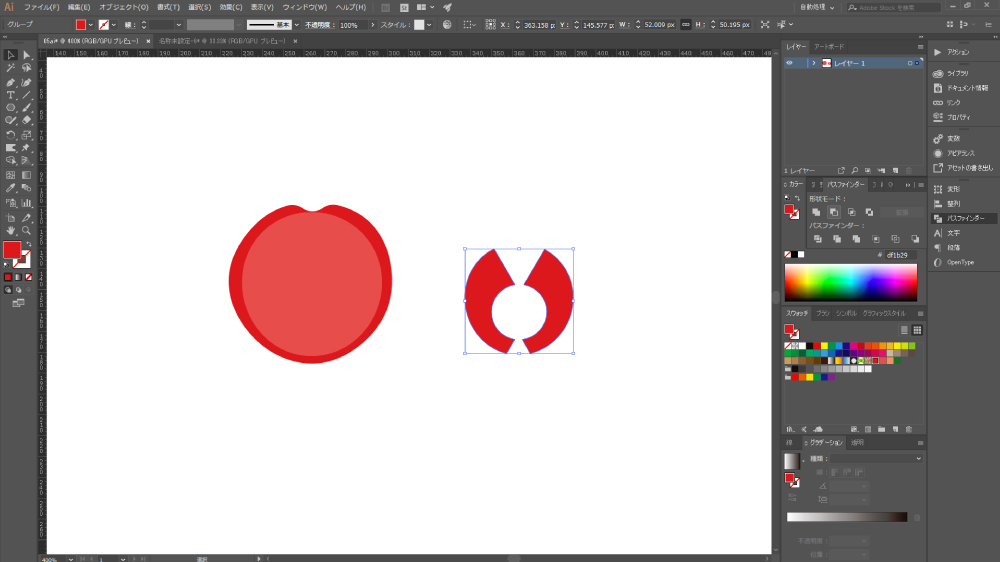
続いて、内側のゼリー状の部分を作っていきます。
芯の部分を中心より下に置き、その上に三角形を2つ描きます。

芯と三角を選択し、パスファインダー → 合体 で一つのパスにします。

芯の部分とゼリー状部分のパスを選択し、パスファインダー → 前面オブジェクトで型抜き

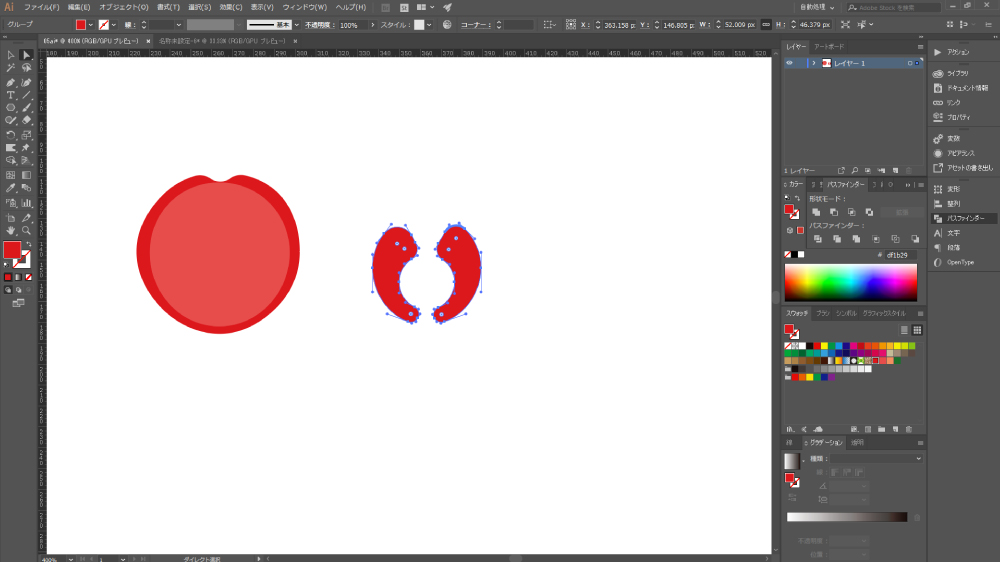
ダイレクト選択ツールで角を丸めます。

タネも似たような要領で作りましょう。
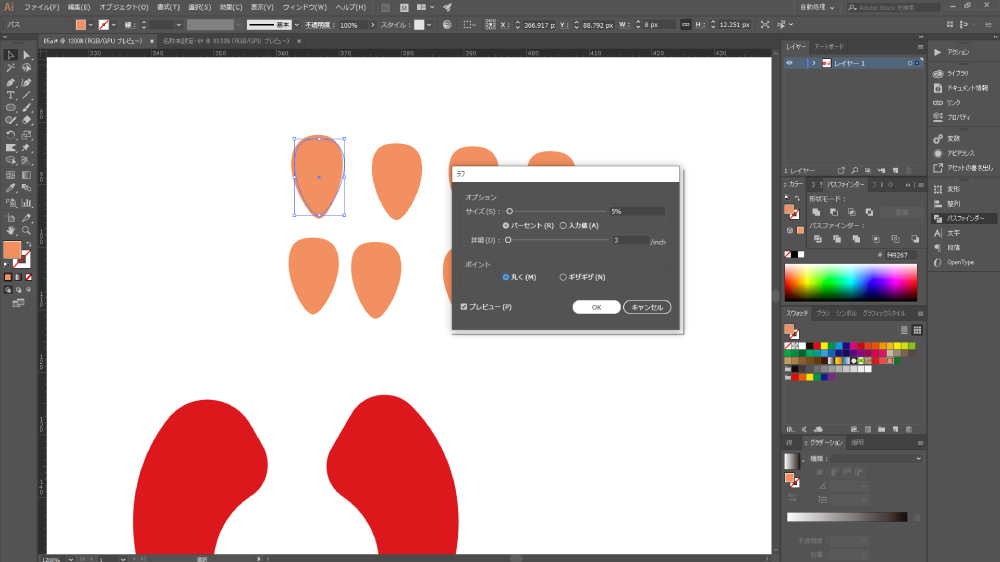
シェイプツールで楕円を描き、ダイレクトツールで上下のポイントを下にずらします。
8個にコピーし、「ラフ」をかけます。

それぞれのパーツのバランスを見ながら、角度やサイズを変えて重ねます。
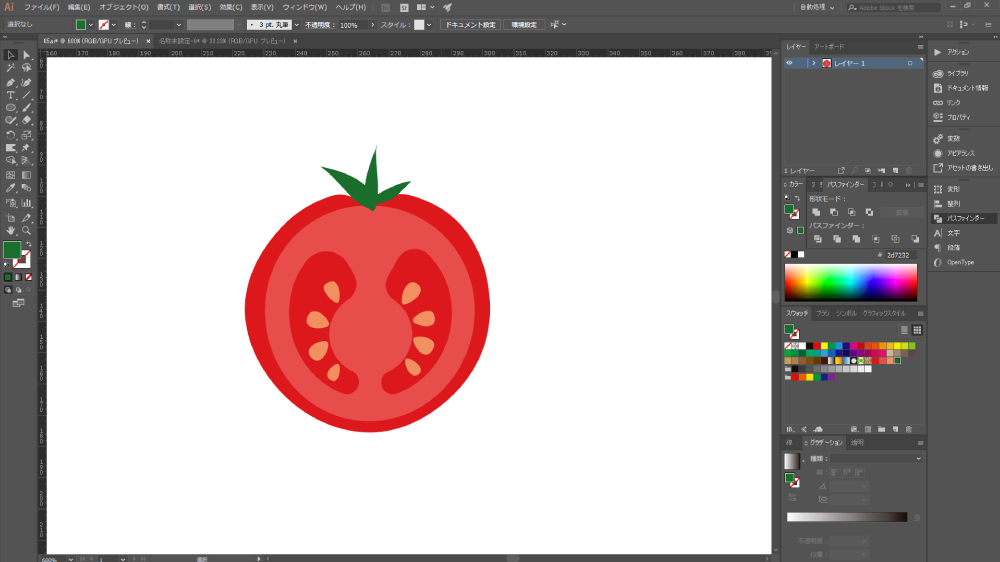
お好みでヘタをつけるのもかわいいです。
あっという間にミニトマトの完成です!

パターンを作る
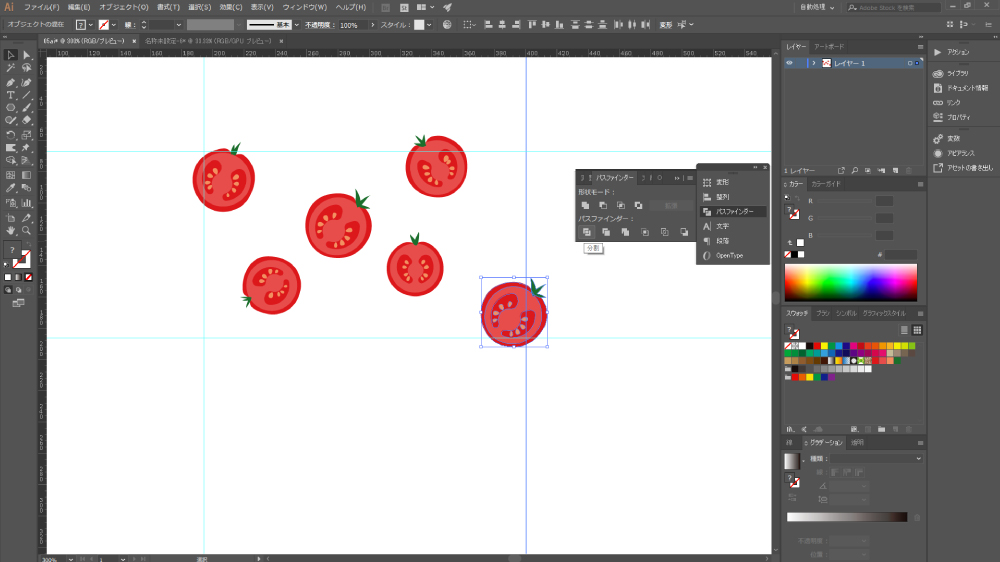
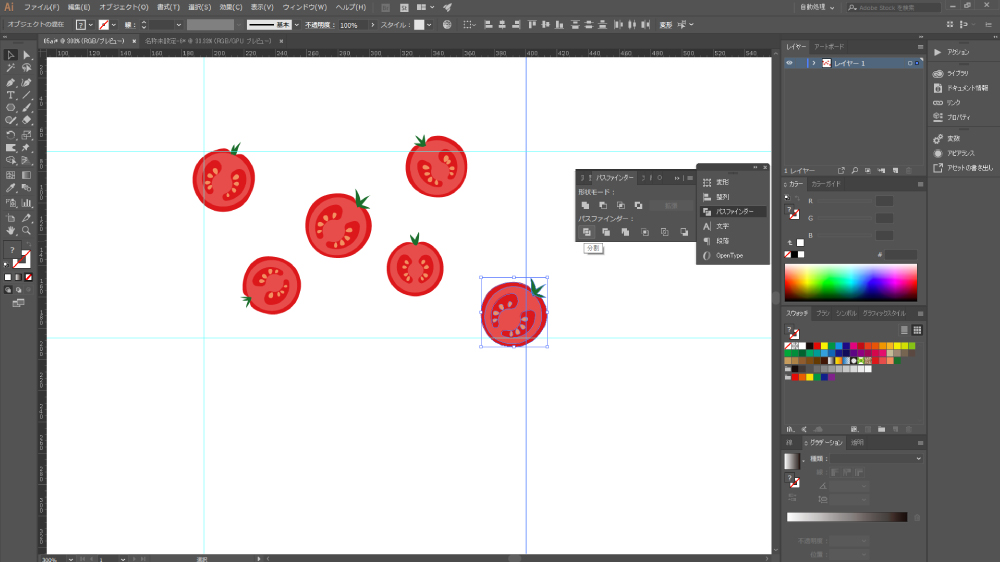
できたトマトをコロコロと適当に散らし、ガイドを適当に引きます。


ガイドとはみ出してるトマトを選択し、パスファインダー → 分割
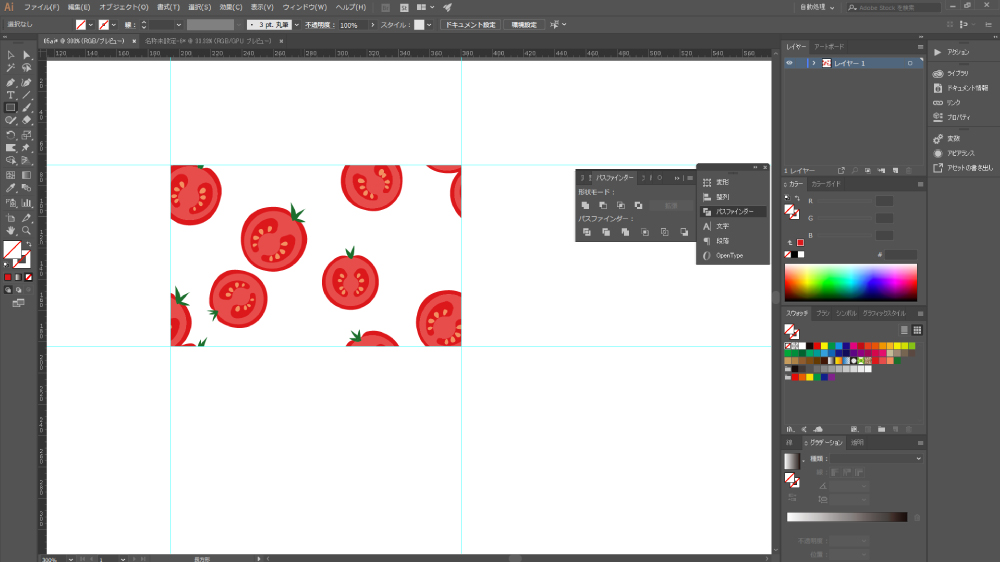
カットしたはみ出し部分は削除せず、逆側の辺に移動します。

四角のなかにおさまりました。

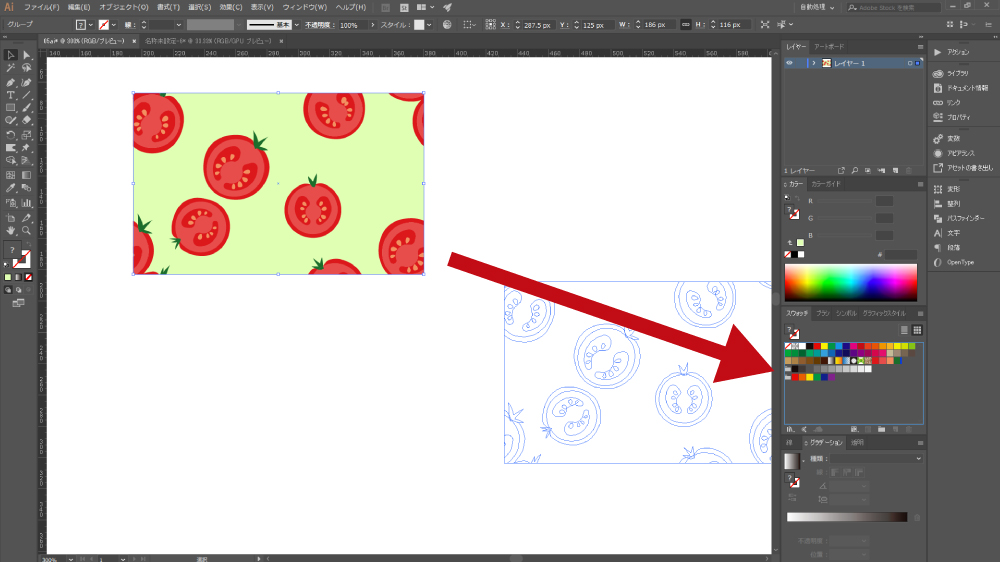
お好みで背景色をつけたりしてもいいですね。
グループ化し、スウォッチのなかにドラッグ&ドロップしたら完成です!
完成!

作ったパターンを使ってビバオカにバンダナをプレゼント!
気に入ってくれたようです♪
それではまた。


12月だよ~はやい・・・